
Введение
Если вы владеете сайтом, но не знаете основ HTML-вёрстки, размещение информации на сайте — с большой вероятностью непростая для вас задача. Расположить "простыню" текста на страничке, как правило, несложно, но вот с форматированием приходится возиться. Современные CMS (системы управления сайтом) оснащены визуальными редакторами, которые, как подразумевается, упрощают процесс редактирования страниц. Однако на выходе можно получить не то, что ожидалось. А в начале XX века, когда CMS ещё не были распространены, без знания HTML-разметки не могло быть и речи о том, чтобы вести свой сайт. Исключением были конструкторы в духе narod.ru, но мы все отлично помним, насколько неряшливо выглядели сайты на Народе.
Если ваш сайт коммерческий, то вы либо активно занимаетесь продвижением, либо хотя бы слышали о SEO и, разумеется, хотите быть выше всех конкурентов в поисковой выдаче. К сожалению, поисковые системы требовательны форматированию и разметке, а визуальные редакторы часто дают такой код, который для поисковика выглядит неприемлемо: очень замусоренный лишними тегами и стилями. Хотя, казалось бы, выглядеть страница с таким кодом может как задумывалось.
Структура страницы
Для начала определимся с терминологией. Любая веб-страница, которую вы открываете в браузере, даже эта, состоит из HTML-элементов. Иными словами, элемент - это контейнер, который содержит текст, данные или другие элементы.
Элемент формируется с помощью тегов, которые бывают начальными и конечными (открывающими и закрывающими). Теги заключаются в угловые скобки. Конечный тег отличается от начального косой чертой ("прямой слэш") перед названием тега. В примере ниже — текст внутри тегов, обозначающих дополнительный заголовок:
<h2>Разработка логотипа на заказ</h2>
Сначала мы обозначаем элемент дополнительного заголовка открывающим тегом <h2>, пишем в него текст, а затем ставим закрывающий тег </h2>, который сигнализирует браузеру, что заголовок завершён.
У тега могут присутствовать атрибуты. В них содержится дополнительная информация, зная которую, браузер отображает элемент не в стандартном виде, а в особом заранее заданном. Например:
<p style="color:gray">Серый текст</p>
Здесь мы для тега <p> (абзац) задали атрибут style (стиль отображения) со значением color:gray. Внутри атрибута style должны писаться только такие инструкции, которые соответствуют языку CSS, иначе браузер признает вёрстку невалидной.
Основные элементы
Абзац
Тег: <p>
Закрывающий тег: нужен
Содержит обычный абзац текста. Всегда начинается с новой строки. Может содержать в себе элементы изображения, ссылки, переносы строк, строчный элемент span.
Пример:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis sit amet purus eget varius.</p>
Текстовый блок
Тег: <span>
Закрывающий тег: нужен
Содержит текст. Никак не изменяет его внешний вид, поэтому особого смысла не имеет, если с ним не связаны какие-либо стили CSS.
Пример:
<p>Стоимость такого интернет-магазина — от <span class="price">69 900 руб.</span></p>
Перенос строки
Тег: <br>
Закрывающий тег: не имеет смысла, запрещён
Одиночный тег без содержимого. Переносит строку в абзаце, не добавляя отступов.
Пример:
<p>Ширина изображения: 800 пикселей<br>а
Высота изображения: 600 пикселей</p>
Примечание: если внутри абзаца вставлять обычные переносы строк (по клавише Enter) без тега <br>, они не будут обработаны браузером. Текст в таком случае будет писаться в одну строку.
Выделение полужирным
Тег: <strong> или <b>
Закрывающий тег: нужен
Содержит текст, который должен отображаться полужирным шрифтом. Используется обычно внутри абзаца.
Пример:
<p>Выручка за 2010 год составила <strong>5.8 млн</strong> рублей.</p>
Выделение курсивом
Тег: <i> или <em>
Закрывающий тег: нужен
Содержит текст, который должен отображаться наклонным шрифтом. Используется обычно внутри абзаца.
Пример:
<p>Если в компании меньше 15 человек, её можно отнести к <i>микробизнесу</i>.</p>
Примечание: на некоторых сайтах можно встретить векторные иконки, которые добавляются тегами <i> и <em>, например <i class="fa fa-bug"></i>
Главный заголовок
Тег: <h1>
Закрывающий тег: нужен
Содержит заголовок всей страницы.
Пример:
<h1>Поисковое продвижение молодых сайтов</h1>
Примечание: поисковые системы рекомендуют использовать один и только один h1 на странице. Отсутствие главного заголовка, равно как и несколько их, может привести к санкциям от поисковиков против конкретной страницы. Использовать заголовки с целью выделения текста не рекомендуется.
Дополнительные заголовки
Теги: <h2>, <h3>, <h4>, <h5> и <h6>
Закрывающий тег: нужен
Дополнительные заголовки или подзаголовки страницы.
Пример:
<h2>Как красиво сверстать документ</h2><br>
<h3>Введение</h3>
Изображение
Тег: <img>
Закрывающий тег: не имеет смысла, запрещён
Вставляет изображение в разметку. Для корректного позиционирования изображения в тексте сейчас используется CSS. Для этого элемента обязателен атрибут src, в который записывается относительный путь до файла с картинкой. Также есть атрибут alt, который не обязателен, но крайне рекомендуется поисковиками. Текст, записанный в alt, отображается посетителю на месте элемента, если у него возникли проблемы с отображением картинки (файл недоступен, слишком долго загружается, ошибка сервера).
Пример:
<img src="/Content/clientTemplate/zabor.jpg" alt="фотография забора с характерной надписью">
Примечание: на старых сайтах у тега img можно встретить атрибуты, отвечающие за его позиционирование без использования стилей CSS. Сейчас такой подход не рекомендуется, тем не менее, браузеры с такими элементами тоже работают корректно.
Ссылка
Тег: <a>
Закрывающий тег: нужен
Ссылка вряд ли нуждаются в долгом представлении: клик по ней переводит посетителя на другую страницу. Обязателен атрибут href, в который записывается адрес, по которому пользователь перейдёт.
Пример:
<p>Сайт можно заказать <a href="http://synweb.ru" target="_blank">здесь</a>.</p>
Примечание: если требуется, чтобы адрес по ссылке открылся в новой вкладке, добавьте атрибут target="_blank".
Нумерованный список
Теги: <ol> - сам список, <li> - элементы списка
Закрывающие теги: нужен как для <li>, так и для <ol>
Перечисления в тексте можно не писать ровным нечитаемым полотном через запятую, а удобно оформить списком. Цифры писать не нужно, они сгенерируются сами. Списки могут быть вложенными, и чтобы сделать такой список, нужно внутри <li> начать новый <ol>.
Пример:
<p>Опишем процесс более подробно:</p>
<ol>
<li>Первый этап</li>
<li>Средний этап</li>
<li>Завершающий этап</li>
<li>
<ol>
<li>Правки</li>
<li>Дополнительные правки</li>
<li>Внезапно возникшие правки</li>
</ol>
</li>
</ol>
Ненумерованный список
Теги: <ul> - сам список, <li> - элементы списка
Закрывающие теги: нужен как для <li>, так и для <ul>
Ведёт себя аналогично нумерованному списку.
Пример:
<h3>Список покупок</h3>
<ul>
<li>Пельмени</li>
<li>Слон</li>
</ul>
Таблица
Теги: обязательные: <table> - сама таблица, <tr> - строка, <td> - ячейка; необязательные: <thead> - заголовок таблицы, <tbody> - тело таблицы
Закрывающие теги: нужны для всех перечисленных
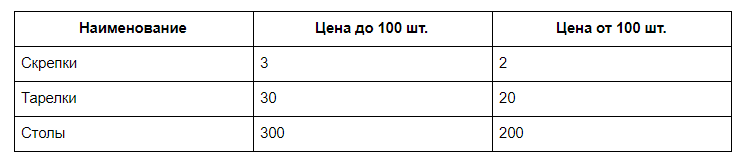
Наиболее объёмный по количеству тегов элемент. Раньше с помощью таблиц строилась вёрстка целых сайтов, да и сейчас можно найти “мастеров старой закалки”, которые до сих пор верстают таблицами. Сейчас таблицы крайне не рекомендуется использовать для вёрстки дизайна, но для наглядного представления текстовой информации наподобие цен или сравнений они подходят как нельзя лучше.
Пример:
<table>
<thead>
<tr>
<td>Наименование</td>
<td>Цена до 100 шт.</td>
<td>Цена от 100 шт.</td>
</tr>
</thead>
<tbody>
<tr>
<td>Скрепки</td>
<td>3</td>
<td>2</td>
</tr>
<tr>
<td>Тарелки</td>
<td>30</td>
<td>20</td>
</tr>
<tr>
<td>Столы</td>
<td>300</td>
<td>200</td>
</tr>
</tbody>
</table>
Результат:

Примечание: если таблица объёмная, следите, чтобы на мобильном и планшете она тоже верно отображалась.
Основные атрибуты
Некоторые элементы, например, таблицы и поля ввода имеют собственные атрибуты, которые работают только для них. Тем не менее, есть атрибуты, которые могут применяться практически для всех элементов за редким исключением.
Идентификатор
Атрибут: id
Однозначно идентифицирует элемент на странице. Подразумевается, что двух элементов с одинаковым атрибутом id на одной странице быть не может. Значением атрибута может быть слово на латинице без пробелов. Допустимы цифры, дефисы и знаки подчёркивания.
Пример:
<div id="pre2_footer"></div>
Примечание: два элемента на странице с одинаковыми id могут привести к некорректной работе скриптов. Разметка такой страницы считается невалидной.
Класс
Атрибут: class
Идентифицирует элемент на странице, но, в отличие от id, элементов с одним классом может быть сколько угодно. Значением этого атрибута может быть слово на латинице или несколько слов, разделённых пробелами. Допустимы цифры, дефисы и знаки подчёркивания.
Пример:
<p class="red-quote text-center"></p>
Стиль
Атрибут: style
Содержит особые инструкции по отображению элемента. Значение атрибута — код CSS, написанный в одну строчку
Пример:
<span style="font-weight:200; font-size:8px"></span>
Примечание: частое использование этого атрибута ухудшает читаемость разметки и не рекомендуется поисковыми системами
Подсказка
Атрибут: title
Текст, записанный в этом атрибуте, показывается пользователю, если он задержит курсор на соответствующем элементе. Например, наведите курсор на крестик в правом (или у кого-то левом) углу окна браузера — возникнет подсказка “Закрыть”. Атрибут title работает точно так же.
Пример:
<img src="/images/slon.jpg" alt="Слон" title="Слон">
Примечание: в теге img верстальщики нередко дублируют значения атрибутов alt и title.
Для чего это всё?
Безусловно, технологии создания сайтов и вёрстки оформления куда сложнее, их не описать в одной маленькой статье. Нужны месяцы, чтобы научиться грамотно верстать. Но самые основные конструкции языка HTML, которые нужно знать для размещения статей и информационных страниц на уже готовом сайте с помощью CMS, здесь есть. Как правило, описанного хватает в 95% случаев. Согласитесь, в такой HTML-разметке не так уж сложно освоиться!








