
Правильная подача стоимости услуги потенциальному клиенту на сайте во многом определяет его дальнейшие действия: заказать или уйти с сайта.
Варианты оформления цены на сайте зависят от того, что продается. Товары, услуги, наборы, пакеты услуг - все это влияет на варианты, которыми можно преподнести предложение покупателю.
Вы можете свободно копировать приведенные варианты разметки себе на сайт.
Одиночная услуга или товар, которые нельзя разделить

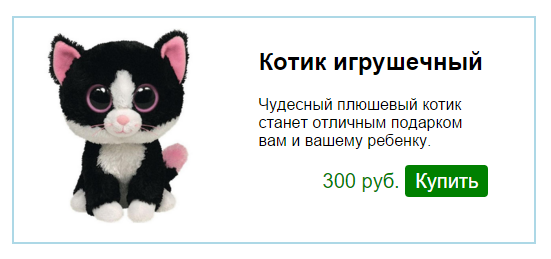
Допустим, вы продаете плюшевых котиков. Привлекательно? Очень.
Чтобы оформить товар или услугу подобным образом, достаточно вставить на сайт подобную разметку:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
body {
padding: 100px;
font-family: Arial;
}
.goods {
width: 500px;
border:2px solid lightblue;
padding: 10px;
}
.goods .image, .goods .description {
display: inline-block;
width: 230px;
}
.goods .description {
vertical-align: top;
}
.goods .image img {
width: 200px;
}
.goods .price {
font-size:20px;
color: green;
text-align: right;
}
.goods .description a {
background: green;
padding: 5px 10px;
border-radius: 4px;
color: #fff;
text-decoration: none;
}
</style>
</head>
<body>
<div class="goods">
<div class="image">
<img src="img/cat1.jpg" alt="Котик игрушечный"/>
</div>
<div class="description">
<h2>Котик игрушечный</h2>
<p>Чудесный плюшевый котик станет отличным подарком вам и вашему ребенку.</p>
<p class="price">300 руб. <a href="#">Купить</a></p>
</div>
</div>
</body>
</html>
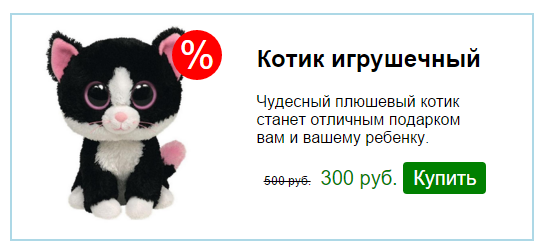
Как отобразить скидку
Как улучшить предложение? Можно добавить “скидку” на товар или услугу. Добавляем значок с процентом к фотографии и перечеркнутую цену.

Разметка подобного предложения приведена ниже:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
body {
padding: 100px;
font-family: Arial;
}
.goods {
width: 500px;
border:2px solid lightblue;
padding: 10px;
}
.goods .image, .goods .description {
display: inline-block;
width: 230px;
}
.goods .image {
position: relative;
}
.goods .image .percent{
top: 5px;
right: 30px;
position: absolute;
font-size: 40px;
color: #fff;
background: red;
width: 50px;
height: 50px;
text-align: center;
border-radius: 50%;
line-height: 50px;
}
.goods .description {
vertical-align: top;
}
.goods .image img {
width: 200px;
}
.goods .price {
font-size:20px;
color: green;
text-align: right;
}
.goods .description a {
background: green;
padding: 5px 10px;
border-radius: 4px;
color: #fff;
text-decoration: none;
}
.goods .price .old-price {
font-size: 12px;
color: #000;
vertical-align: top;
padding-right: 10px;
}
</style>
</head>
<body>
<div class="goods">
<div class="image">
<img src="img/cat1.jpg" alt="Котик игрушечный"/>
<span class="percent">%</span>
</div>
<div class="description">
<h2>Котик игрушечный</h2>
<p>Чудесный плюшевый котик станет отличным подарком вам и вашему ребенку.</p>
<p class="price"><span class="old-price"><strike>500 руб.</strike></span>300 руб. <a href="#">Купить</a></p>
</div>
</div>
</body>
</html>
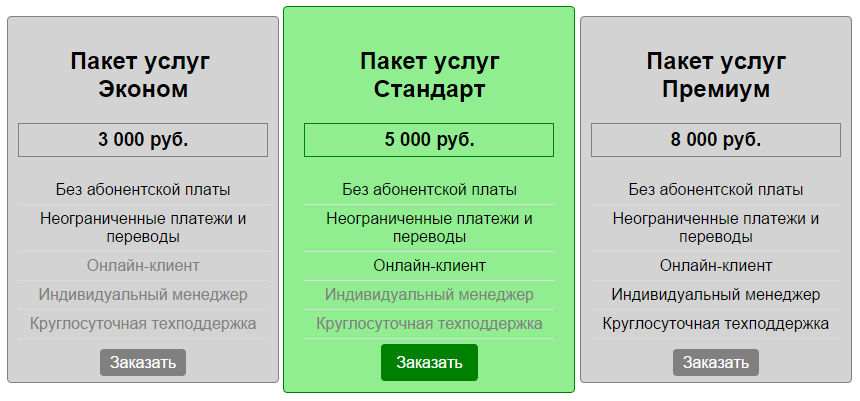
Наборы товаров или пакеты услуг
Если услугу можно разделить на мелкие части, а затем объединить в “пакеты” - обязательно сделайте 3 варианта цен для сравнения, расположив по центру наиболее выгодное предложение.
Центральное ценовое предложение делаем визуально крупнее, выделяем приятным цветом.
Серым цветом подсвечиваем услуги, которые не входят в более дешевый пакет. Делаем крупнее кнопку “Купить” наиболее выгодной цены.

Вёрстка и стили такого оформления цен будут выглядеть так:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
body {
padding: 100px;
font-family: Arial;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
.offers {
width: 900px;
margin: 0 auto;
}
.offer {
margin: 10px;
padding: 10px;
border: 1px solid gray;
width: 250px;
display: inline-block;
text-align: center;
background: lightgray;
border-radius: 4px;
}
.offer.main {
margin: -10px;
padding:20px;
border-color: green;
background: lightgreen;
}
.offer h3{
border: 1px solid gray;
padding: 5px;
}
.offer.main h3{
border-color: green;
}
.offer ul {
margin-bottom: 15px;
}
.offer li{
padding: 5px;
border-bottom: 1px solid #ddd;
}
.offer .order {
background: gray;
padding: 5px 10px;
border-radius: 4px;
color: #fff;
text-decoration: none;
margin-top: 10px;
}
.offer.main .order{
background: green;
padding: 10px 15px;
}
.offer .inactive {
color: gray;
}
</style>
</head>
<body>
<div class="offers">
<div class="offer">
<h2>Пакет услуг <br/>Эконом</h2>
<h3>3 000 руб.</h2>
<ul>
<li>Без абонентской платы</li>
<li>Неограниченные платежи и переводы</li>
<li class="inactive">Онлайн-клиент</li>
<li class="inactive">Индивидуальный менеджер</li>
<li class="inactive">Круглосуточная техподдержка</li>
</ul>
<a href="#" class="order">Заказать</a>
</div>
<div class="offer main">
<h2>Пакет услуг Стандарт</h2>
<h3>5 000 руб.</h3>
<ul>
<li>Без абонентской платы</li>
<li>Неограниченные платежи и переводы</li>
<li>Онлайн-клиент</li>
<li class="inactive">Индивидуальный менеджер</li>
<li class="inactive">Круглосуточная техподдержка</li>
</ul>
<a href="#" class="order">Заказать</a>
</div>
<div class="offer">
<h2>Пакет услуг Премиум</h2>
<h3>8 000 руб.</h3>
<ul>
<li>Без абонентской платы</li>
<li>Неограниченные платежи и переводы</li>
<li>Онлайн-клиент</li>
<li>Индивидуальный менеджер</li>
<li>Круглосуточная техподдержка</li>
</ul>
<a href="#" class="order">Заказать</a>
</div>
</div>
</body>
</html>
Общие рекомендации по оформлению цен на сайте.
-
Предложение должно быть привлекательным по своему содержанию. Если цена слишком высокая, а товар некачественный, никакое оформление не поможет.
-
Клиентам нравятся скидки. Создается эффект экономии и выгоды, побуждающий купить или заказать услугу. Сравните предложения плюшевых котиков в этой статье выше. Какое выглядит привлекательнее: со скидкой или без?
-
Давайте клиентам выбор из разных предложений, при этом подталкивая к принятию выгодного для вас решения. Не переусердствуйте: их не должно быть больше трех, иначе клиент растеряется.








